困っている女性
困っている女性ブログのふきだしを動かしたい。
 悩んでいる女性
悩んでいる女性ブログに動きをつけて個性を出したい。
自分のサイトも動きをつけたいっていうことありますよね。
この記事ではswellのテーマで動きをつけられるプラグインを紹介します。
\ 公式サイトはこちら /
目次
swellのブログに動きをつけたい!結論
結論ですが『Blocks Animation 』というプラグインを使えば動きのあるサイトにすることが出来ます。
Blocks Animationの使い方

 ふみ
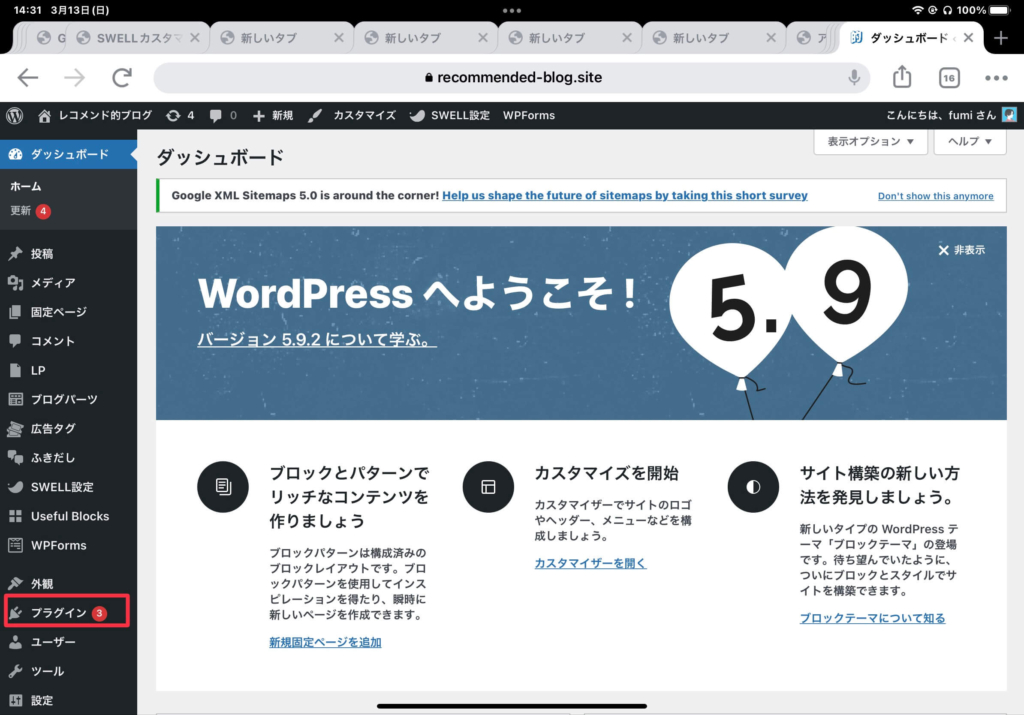
ふみまずはプラグイン
↓
新規追加を選択

 ふみ
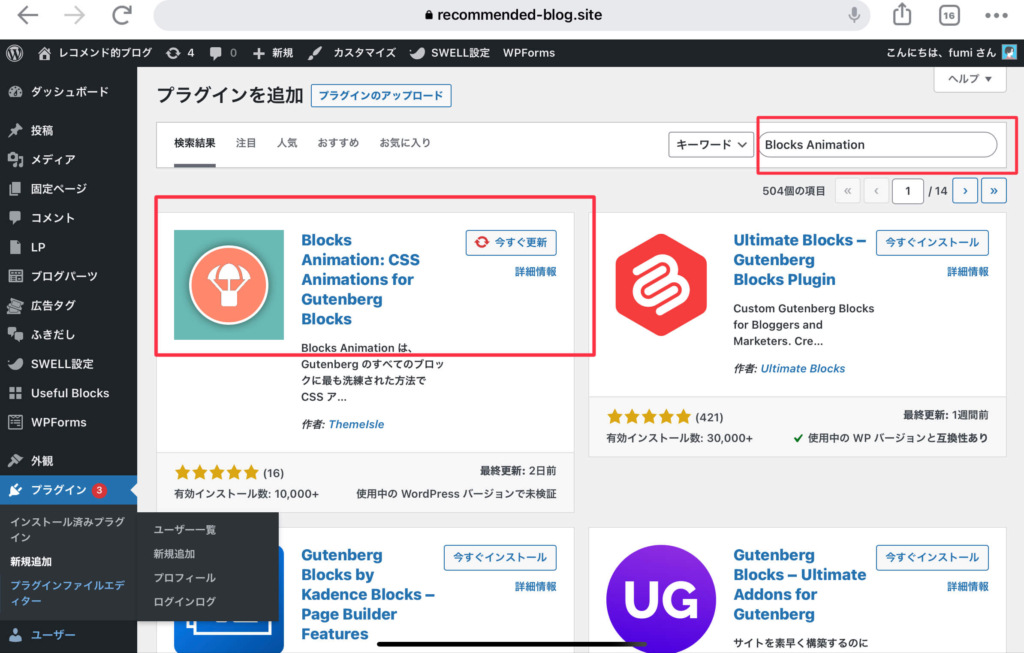
ふみキーワードにBlocks Animationと入力して
今すぐインストールをクリック
すでに私はインストールしているので『今すぐ更新』になっています。

 ふみ
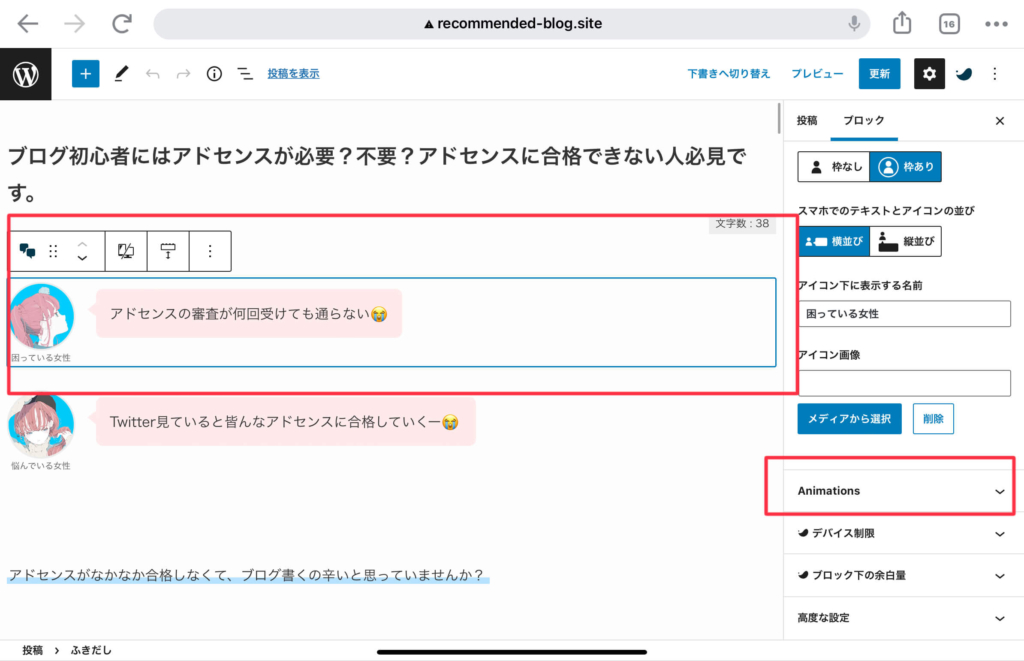
ふみふきだしのブロックを選んで、右にあるブロック設定の下の方に行くと『Animations』という項目が出ます。

Blocks Animationで出来ること
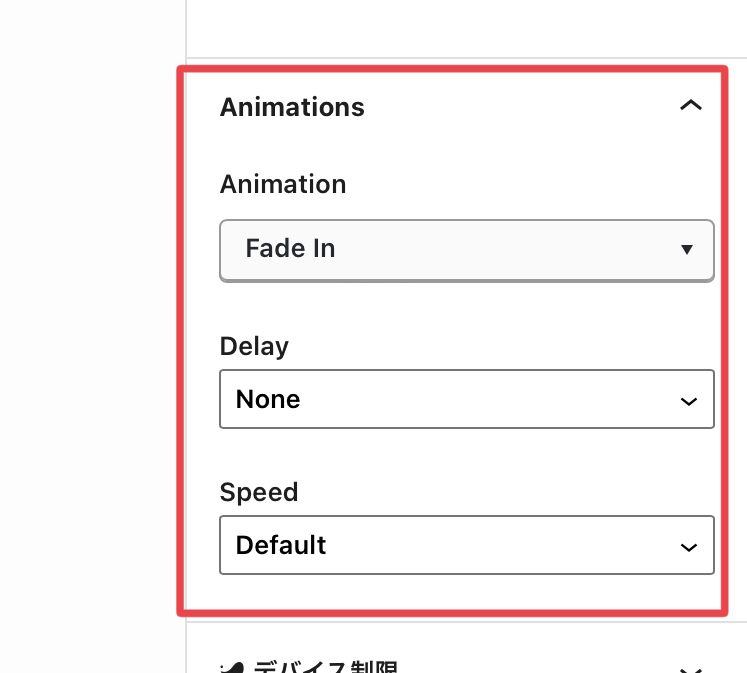
Animations
こちらの項目で動かしたい動きを選択します。
Done
遅延時間の設定が出来ます。
Speed
アニメーションのスピードが選べます。
78個のアニメーションが選択することができて、遅延時間やアニメーションの設定もできます。
 ふみ
ふみかなりの数があるので見ているだけでも面白いですね!
画像も動かすことができる

 ふみ
ふみ画像もアニメーションにすることが出来ます。
ふきだし以外にも使えて、ブログをサイト方にカスタマイズした時にも、かなり使えるプラグインになりますね。
swellのブログに動きをつけたい!まとめ
Blocks Animationを使えばふきだしや画像にアニメーションをつけることが出来ます。
 ふみ
ふみ動きのあるサイトは、ついつい先を見たくなりますよね。
 はな
はなうまく活用してサイト運営したいな。





ただし動きがありすぎるとゴチャゴチャになるので逆に離脱率が上がってしまうと思うので程々にですね。