 困っている女性
困っている女性自分のブログのサイトスピードをあげたい
 悩んでいる女性
悩んでいる女性Googleはサイトスピードが速い方がいいと言っている
自分のブログのサイトスピードを調べると、遅い
改善したいこんな疑問があると思います。
この記事ではブログのサイトスピードを上げる方法を解説します。
swellを導入する
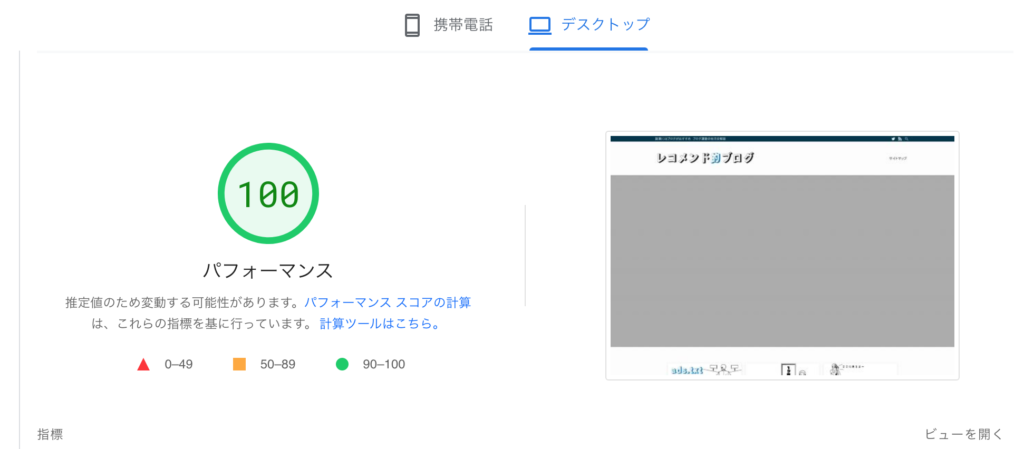
WordPressのテーマswellを導入しましょう。
テーマを変えるだけで劇的にスピードが上がります。

デスクトップでは100をマークしています。
\ サイトスピード大幅アップ /
画像を圧縮する

 ふみ
ふみブログで載せている画像が重いとページスピードに影響をします。
swellの場合公式でもTinyPNGを推奨しています。
圧縮したいファイルをドロップするだけで自動的に圧縮して軽くしてくれます。
 ふみ
ふみ余分なプラグインはページを重くする原因になりますからね。極力減らしましょう!

リビジョンデータを管理する
 ふみ
ふみリビジョンとは、WordPressが自動保存したデータを記録してくれるものです。
少し前のデータに戻ってブログを復元できるかなりステキな機能になります。
が、放っておくと無尽蔵に増えてしまうリビジョンデータ
これをプラグインで管理することで、サイトスピードの低下することを防げます。

このプラグインを導入することによってリビジョンをコントロールできますよ。
swell導入でブログのサイトスピードをあげる まとめ
 ふみ
ふみサイトスピードを上げることはSEO的にも重要になります。
自分のページをageSpeed Insightsで調べて、サイトスピードをあげましょう。
テーマを変えるだけでも劇的に改善されます。
実際に私もswellを導入してサイトスピードがかなり良くなりました。
ブログで使う画像を何も考えずに重い画像を使うと、サイトスピードが低下してしまうので
TinyPNGで画像圧縮しましょう。
 ふみ
ふみ一手間かかりますが、ちりも積もれば。長くブログを運営するなら必須ですよ。
リビジョンデータの管理をプラグインでしましょう。
プラグインも厳選したプラグインでブログ運営しましょう。
何でもいいからと言って導入するのは辞めましょう。
たくさんプラグインを導入すると便利になりますが重くなる原因です。



