ブログのページ全てのアドレスの前に三角に!が出るようになりました。
調べてみると『保護されていない通信』ということみたいです。

このブログはConoHa WING(コノハウィング)を使って運営していますが
SSL化自体はブログを立ち上げた時に行っていて問題ないはずなのですが、気がつくと三角のびっくりマークが出ていました。
あわせて読みたい


「WordPress初心者のためのブログ用語集」随時更新中
ブログを始めると、聞いたことがない初めての言葉がたくさん出てきます。 混乱してます😂 ブログ運営する上で、覚える言葉は多いです。 聞いたことがない言葉が多いと思…
この記事では『保護されていない通信』の対処方法を書きます。
目次
!を直す 結論
サイト自体のSSL化はしていたのですが、ふと気づいたら!が出ていました。
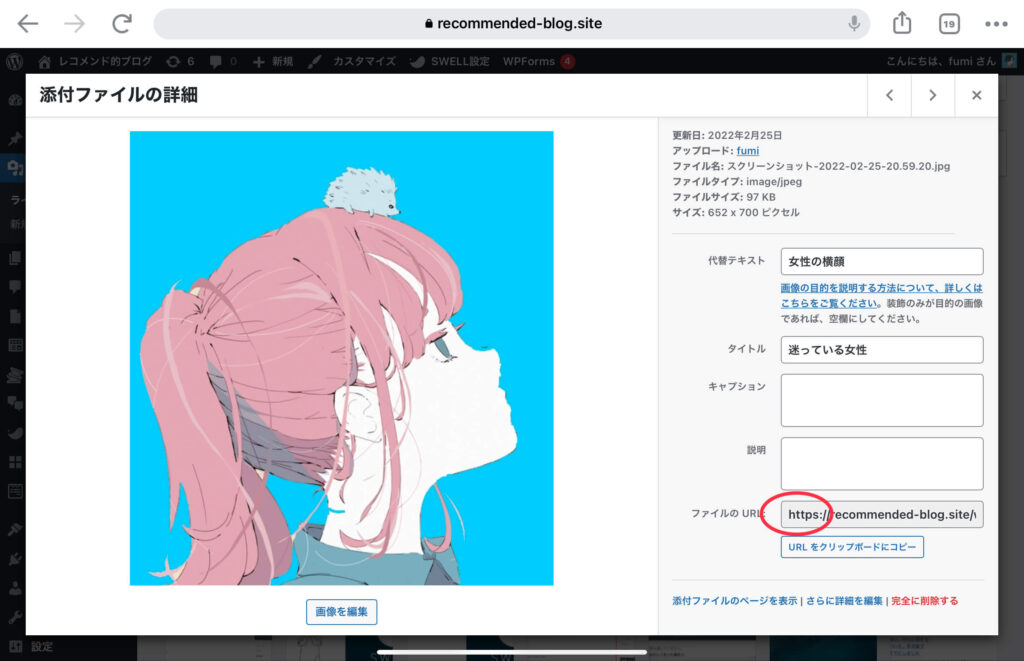
アップロードした画像がhttpのままでした。

 ふみ
ふみ表示はされていますが、変更などはこの画面ではできません。
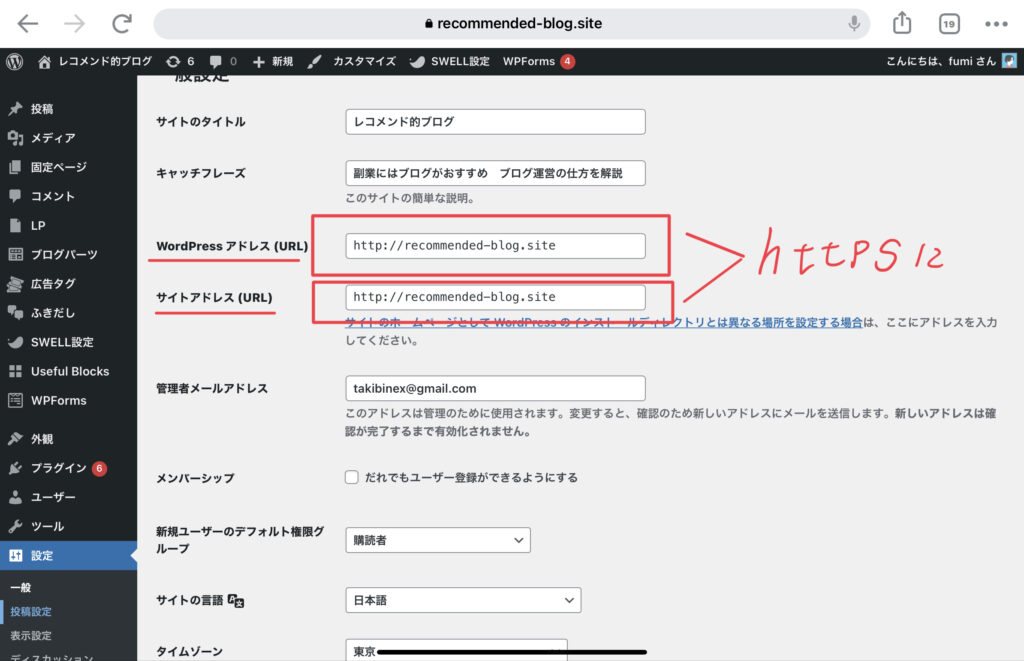
問題の解決法方はWordPressの設定で
設定→一般→WordPressアドレス(URL)とサイトアドレス(URL)が
http://になっているところをhttps://に変更することによって解決します。


手入力でsを付け加えるだけです。
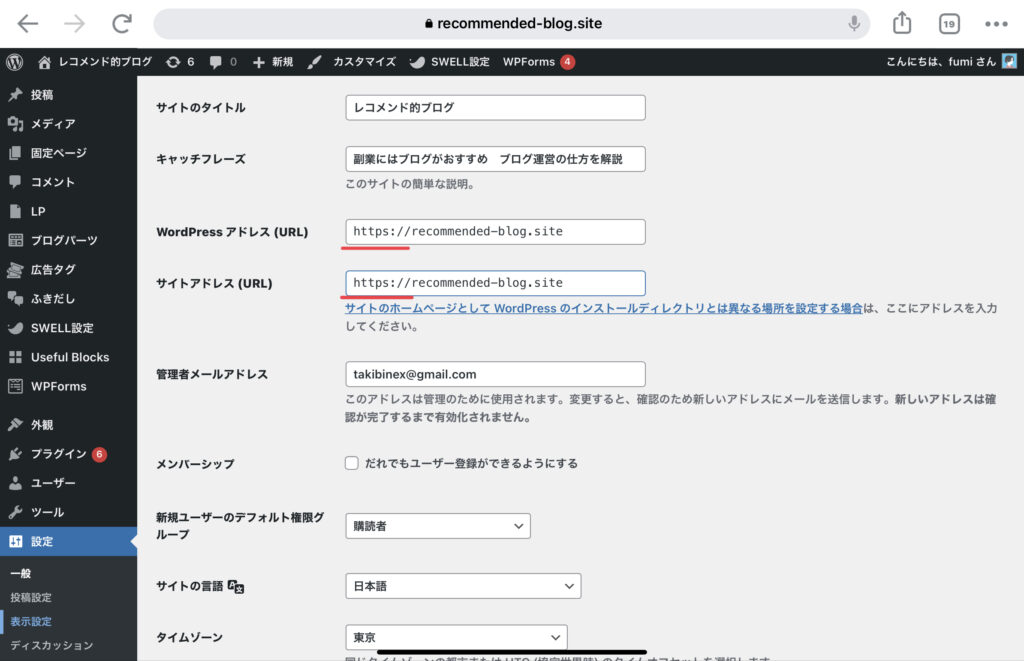
変更を加えた後は『変更を保存』を押しましょう。
変更後にブログを見てみると!が消えてしっかりと鍵マークになっています。

 ふみ
ふみ他のページもしっかりとSSL化、鍵マークになりました。

 ふみ
ふみメディアライブラリーの画像も全てhttps化されました。

サイトの!マークを直す方法 まとめ
STEP
WordPress管理画面 設定
STEP
一般
STEP
WordPressアドレス(URL)の箇所
httpをhttpsに変更する
STEP
サイトアドレス(URL)の箇所を
httpをhttpsに変更する
STEP
『変更を保存』を押す
STEP
メディアライブラリの画像をチェック
httpsに変更されていたらOK
SSL化されていても、WordPressの管理画面の設定で画像がhttpのままになっている物を、上記手順でhttpsに変更することで問題が解決します。
鍵マークが表示されていないと、Googleにも嫌われますし
読者もそのページで経由で何かを買おうとは思わない人はいます。
三角のビックリマークが表示されていたら、メディアライブラリーのファイルのURLを確認してみましょう。


