●
●
 困っている女性
困っている女性SWELLで作ったブログで雪を降らせたい。
 ふみ
ふみ季節感を出すにはいい手段ですよね。
コードを貼りつけて、SWELLのページに雪を降らせる方法を解説します。
\ 公式サイトはこちら /
目次
SWELLで雪を降らせる方法
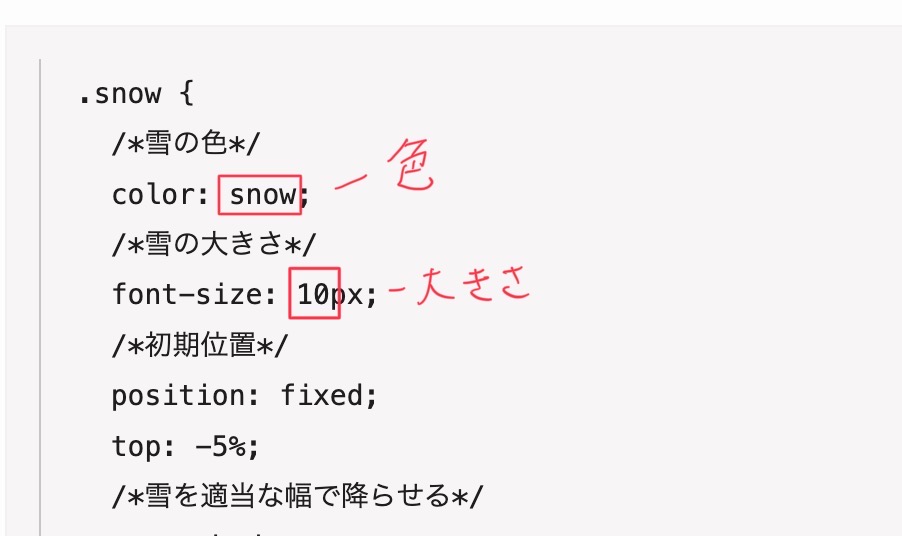
下記のコードをCSSに記載します。
.snow {
/*雪の色*/
color: snow;
/*雪の大きさ*/
font-size: 10px;
/*初期位置*/
position: fixed;
top: -5%;
/*雪を適当な幅で降らせる*/
text-shadow:
5vw -100px 2px,
10vw -400px 3px,
20vw -500px 4px,
30vw -580px 1px,
39vw -250px 2px,
42vw -340px 5px,
56vw -150px 2px,
63vw -180px 0,
78vw -220px 4px,
86vw -320px 9px,
94vw -170px 7px;
/*雪アニメーション1*/
animation: roll 5s linear infinite;
}
/*2つめの雪アニメーション*/
.snow2nd{animation: anim 8s linear infinite;}
@keyframes roll {
0% {transform:rotate(0deg);}
90% {opacity:1;}
100% {transform:rotate(20deg);top:100%;opacity:0;}
}
@keyframes anim {
100% {color:transparent;top:150%;}
}CSSを設定する
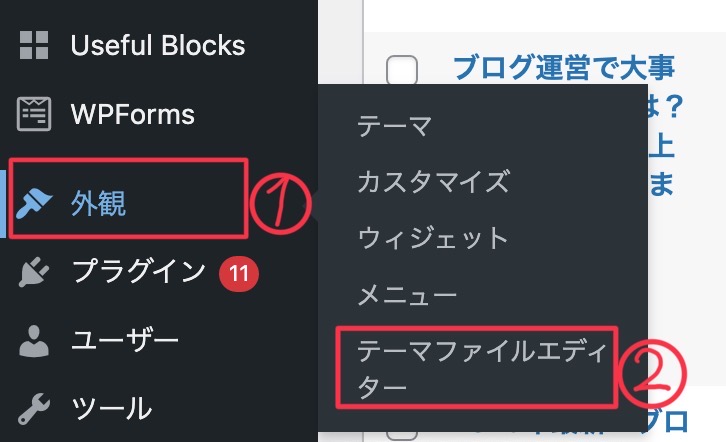
外観
↓
テーマファイルエディター
↓
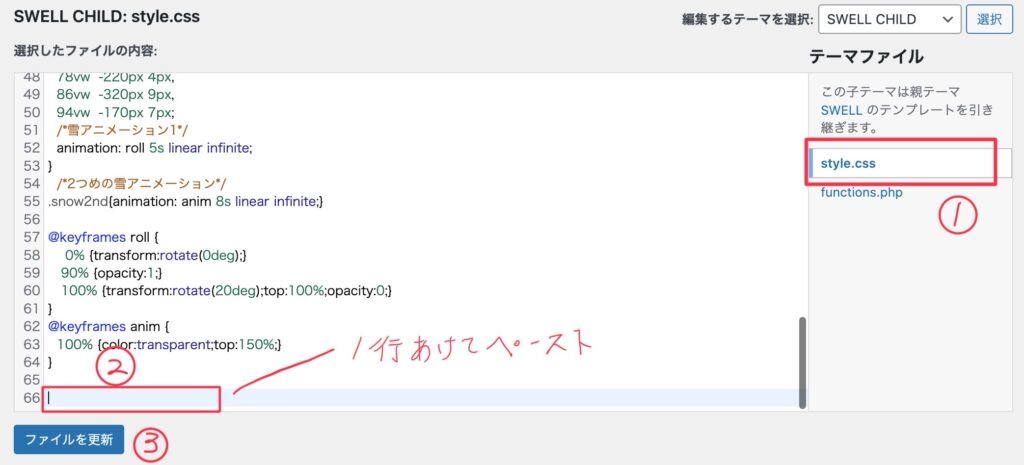
スタイルシート
↓
先程のコードを貼り付ける
↓
ファイルの更新をクリック


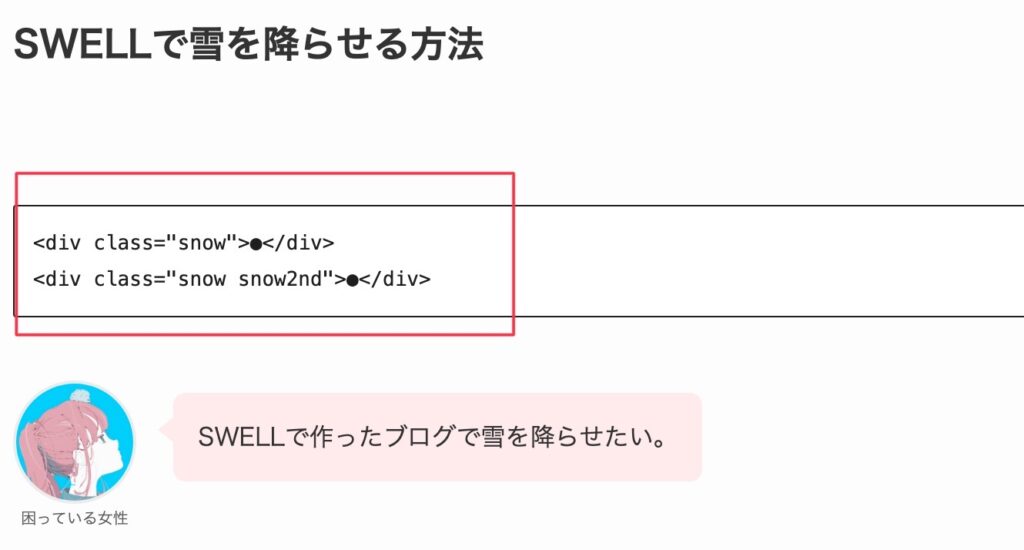
HTMLを設定する
<div class="snow">●</div>
<div class="snow snow2nd">●</div>HTMLを設定する
雪を降らせたい記事を開く
↓
上記に記載されているコードをコピーする
↓
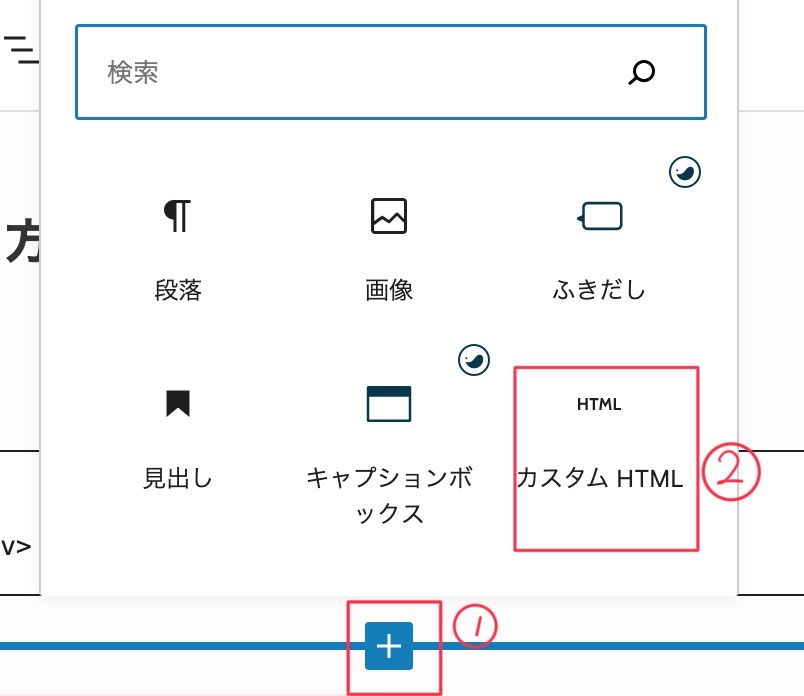
ブロックで『カスタムHTML』を選択する
↓
そこにコードを貼り付ける


 ふみ
ふみこの作業で、好きなページに雪を降らせる事ができます。
CSSを調整して色や大きさを変える

CSSの設定
 ふみ
ふみCSSの設定で、雪の色や大きさを変えられます。
 困っている女性
困っている女性自分のブログに合わせて変えてみます。
\ 公式サイトはこちら /