 困っている女性
困っている女性ブログのサイトスピードを上げたいな。
 悩んでいる女性
悩んでいる女性ブログのスピードを測ったらすごく遅かった。何とかしたい。
プラグイン無し、ワードプレスのテーマの設定だけでサイトスピードを上げる方法を紹介します。
 ふみ
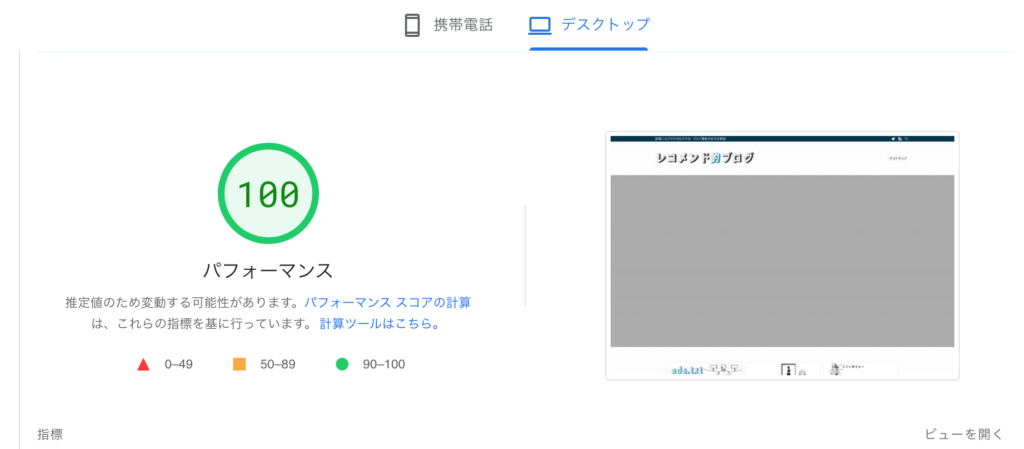
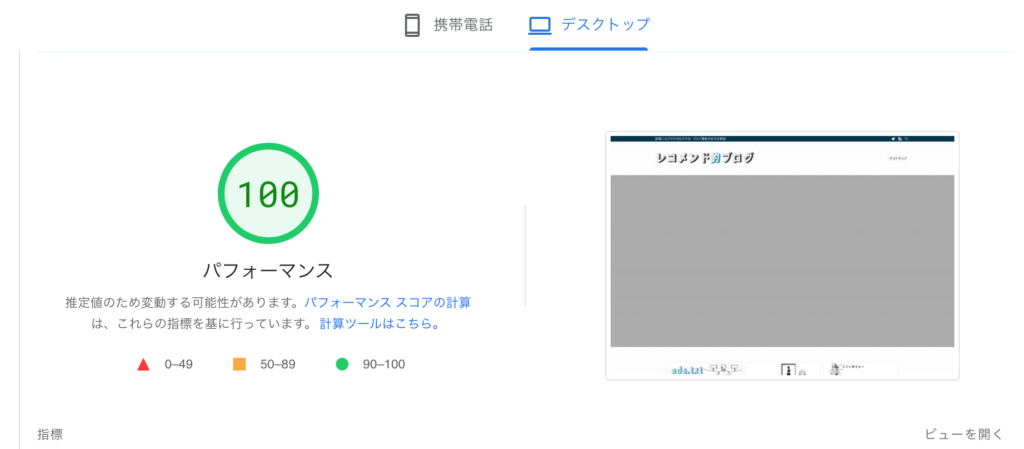
ふみ画像は当ブログのサイトスピードです。


サイトスピードはSEO的にも重要です。サイトスピードを測定して遅かったら改善しましょう。

WordPressのテーマはswellを使用します。

\ 公式サイトはこちら /
swellの設定だけでサイトスピードを上げる
 ふみ
ふみ順番に解説していきますね♪

 ふみ
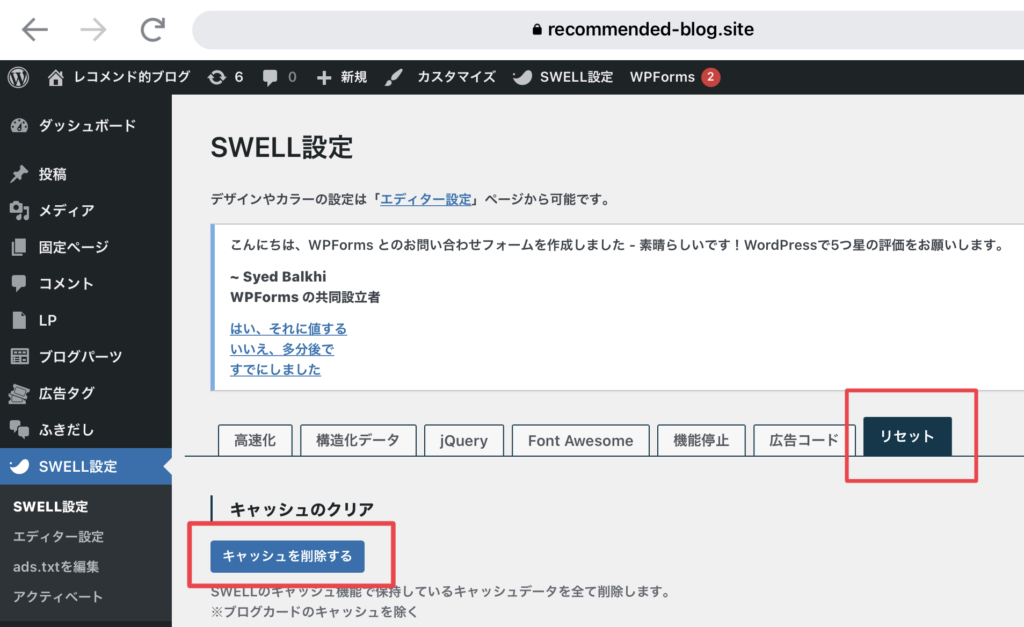
ふみswell設定をクリックします。

キャッシュ機能のチェック全てにチェックを入れてください。
ブログカードのキャッシュ期間は30日に設定しましょう。

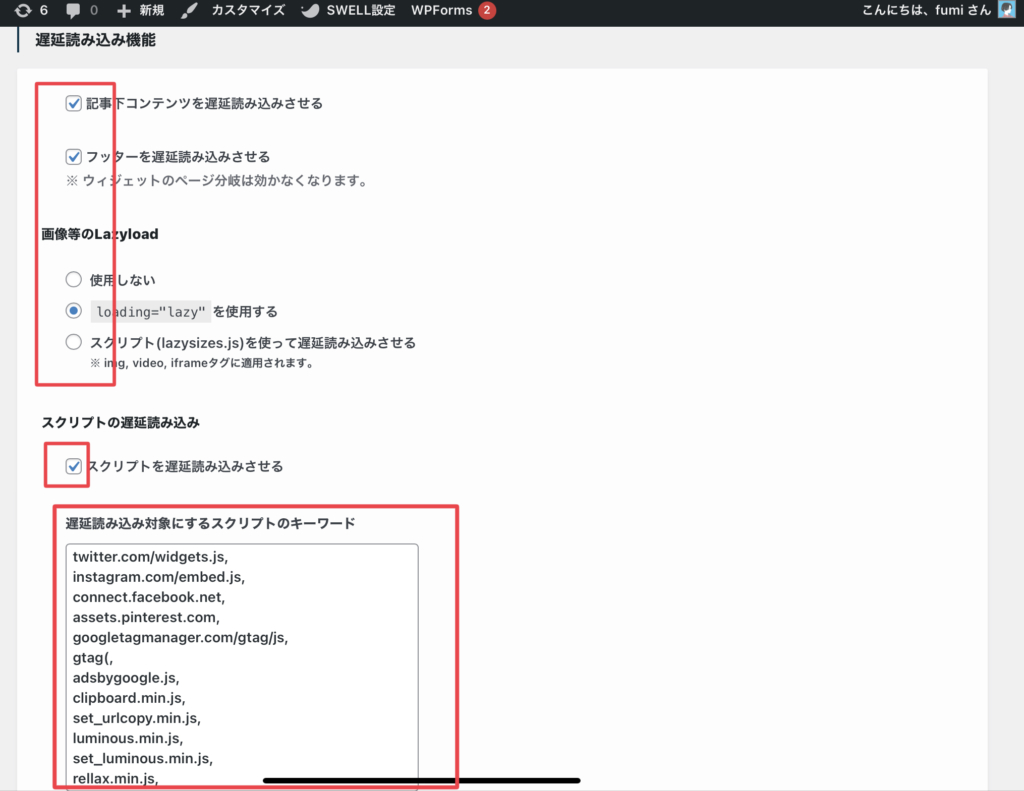
記事下コンテンツを遅延読み込みさせる
フッターを遅延読み込みさせる
こちら2つをチェック
画像等Lazyload
loading=”lazy”を使用するをチェック
スクリプトを遅延読み込みさせるにチェックを入れる
 ふみ
ふみ遅延読み込みさせるキーワードには下記をコピーして貼り付けてください。
twitter.com/widgets.js,
instagram.com/embed.js,
connect.facebook.net,
assets.pinterest.com,
googletagmanager.com/gtag/js,
gtag(,
adsbygoogle.js,
clipboard.min.js,
set_urlcopy.min.js,
luminous.min.js,
set_luminous.min.js,
rellax.min.js,
set_rellax.min.js,
prism.js,
hcb_script.js,
pochipp/dist/js/update.js,

 ふみ
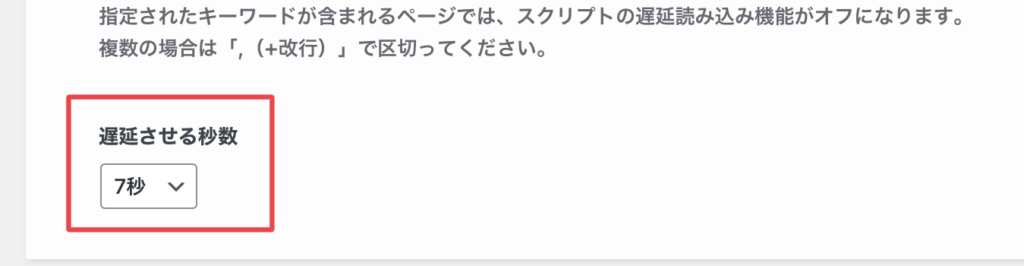
ふみ遅延させる秒数は7秒に設定

 ふみ
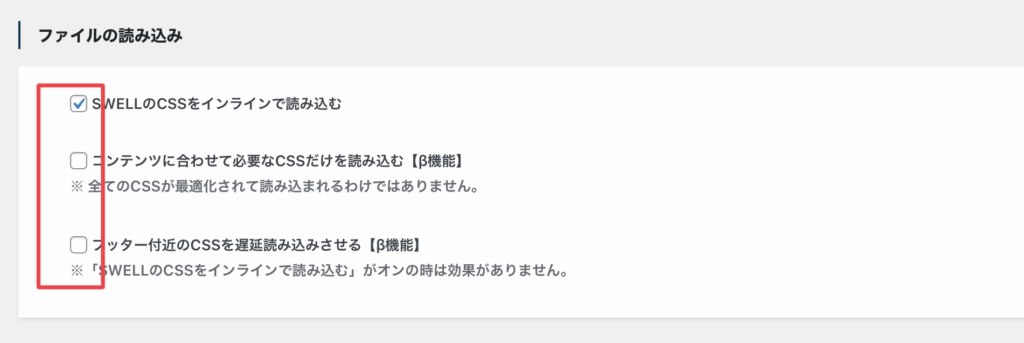
ふみswellのCSSをインラインで読み込むにチェックを入れてください。

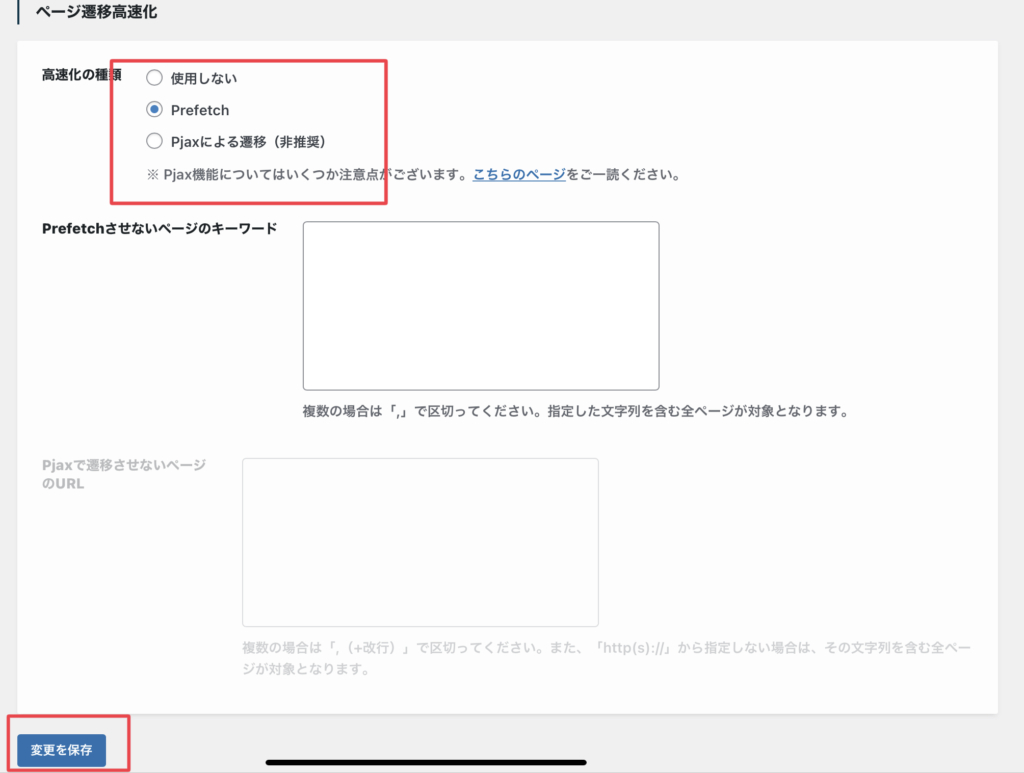
Prefetchにチェックを入れてください。
変更を保存してください。
 ふみ
ふみ保存が終わったら次に進みましょう。

リセット→キャッシュを削除する
 ふみ
ふみここまでで設定完了です。お疲れさまでした♪
プラグイン無し swellの設定を変更してサイトスピードを上げる方法 まとめ


 ふみ
ふみモバイル、デスクトップともに最高ですね♪
WordPressのテーマの設定でこれだけスピードが出るのはすごいですよね。
SEOの観点からみてもサイトスピードは重要視されています。
自分のサイトスピードを測定して、遅いようでしたら改善に取り組みましょう!
 ふみ
ふみswellはプラグインも最低限で運用できるので、サイトスピードも早くなっていると思います。
\ サイトスピードを上げよう! /

