The Moneytizer(ザ・マネタイザー)はGoogleアドセンスのような広告ですが、表示されたら収益が入るモデルです。
 ふみ
ふみ登録したら早速広告を貼っていきましょう。
登録がまだの方はこちらから
\ こちらからの登録で5ドル入ります /


The Moneytizer(ザ・マネタイザー) 広告の貼り方 結論
- The Moneytizer(ザ・マネタイザー)のwebサイトからコードを選んで貼り付ける
- プラグインをインストールして設定する
The Moneytizer(ザ・マネタイザー)実際の広告の貼り方

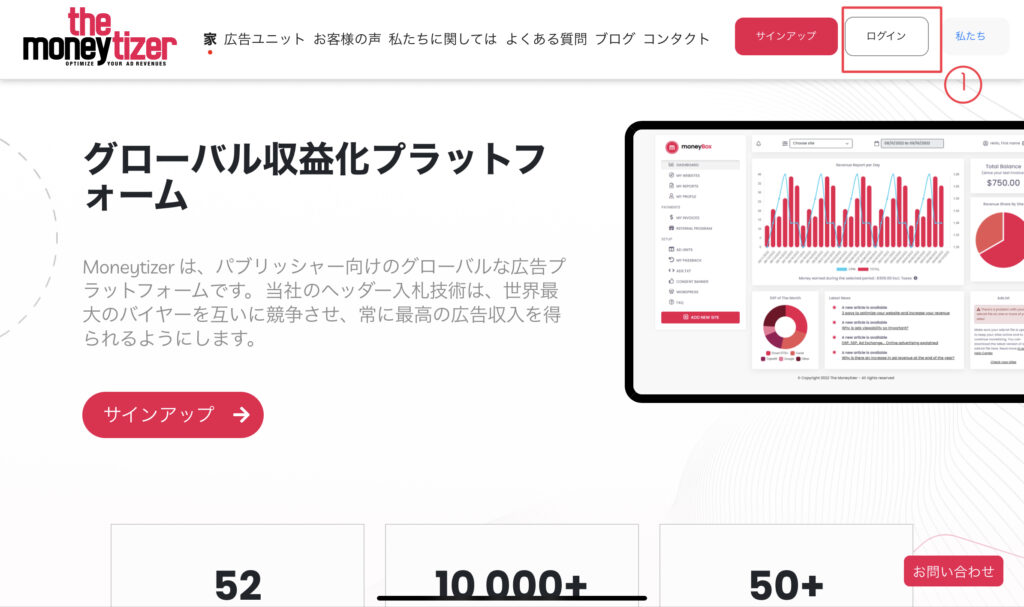
トップページからログインをクリック

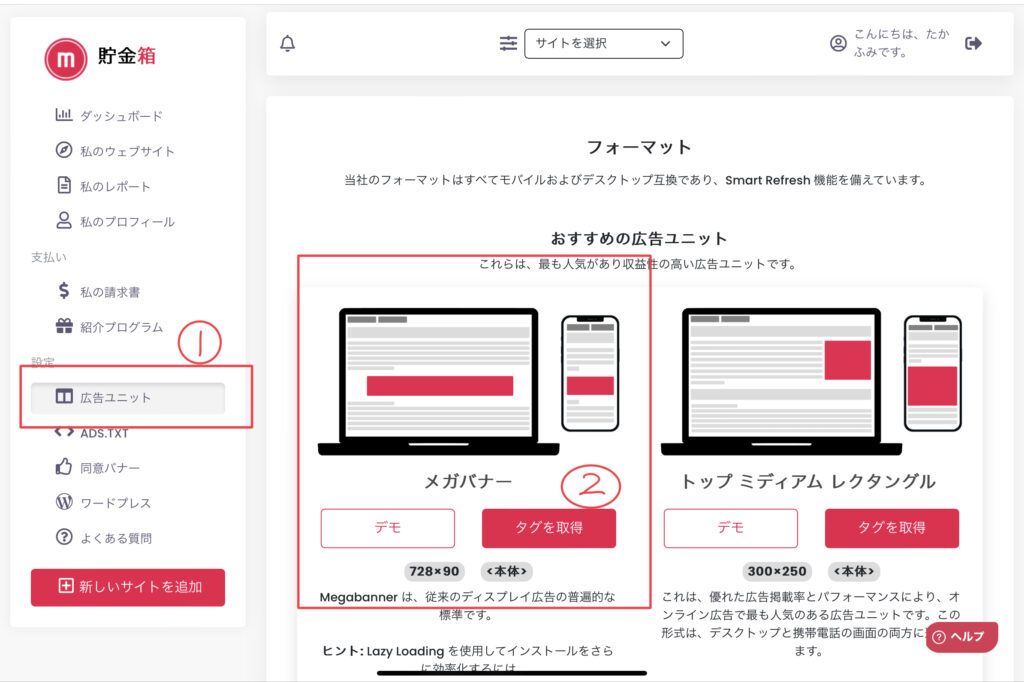
広告ユニット
↓
サイトを選択で自分のブログを選択
↓
掲載したい広告のタグを取得をクリック

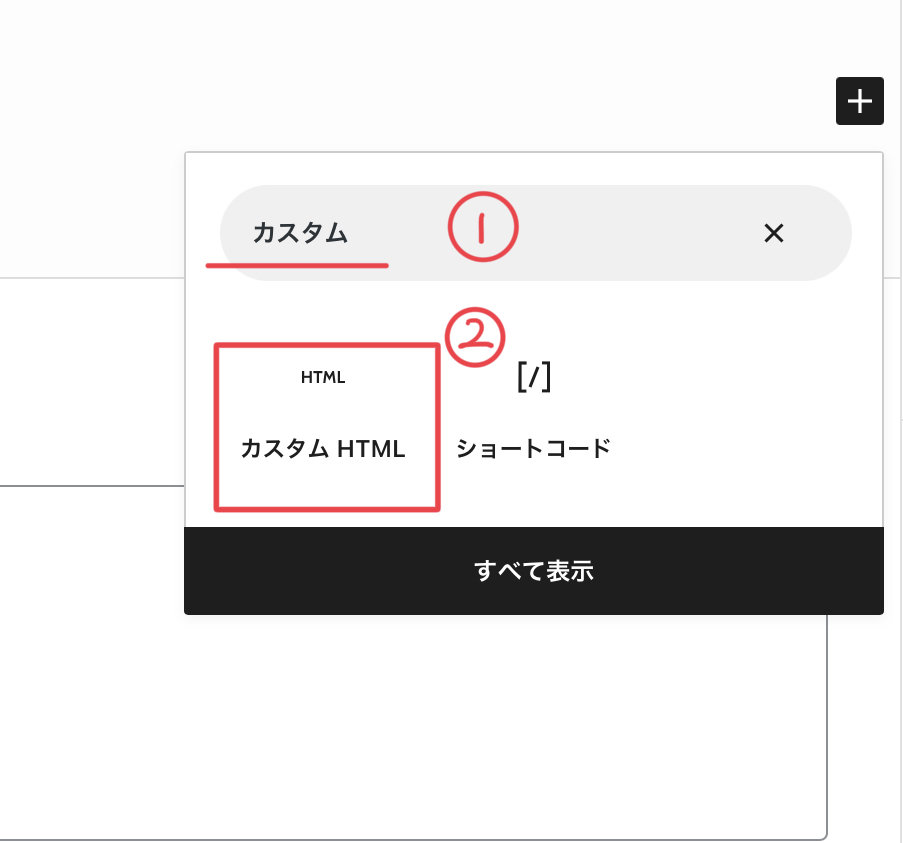
ブログに戻ってカスタムHTMLを選択して先程コピーしたタグを貼り付ける
 ふみ
ふみ迷うところはないと思います。簡単ですね。
表示回数が多いページなどに貼り付けると効果的です。
 困っている女性
困っている女性広告は表示しすぎると、逆に離脱率が上がります。気をつけましょう。
 ふみ
ふみ何でもかんでも貼ればいいってものではないですね。
The Moneytizer(ザ・マネタイザー)プラグインを入れて広告を表示させる

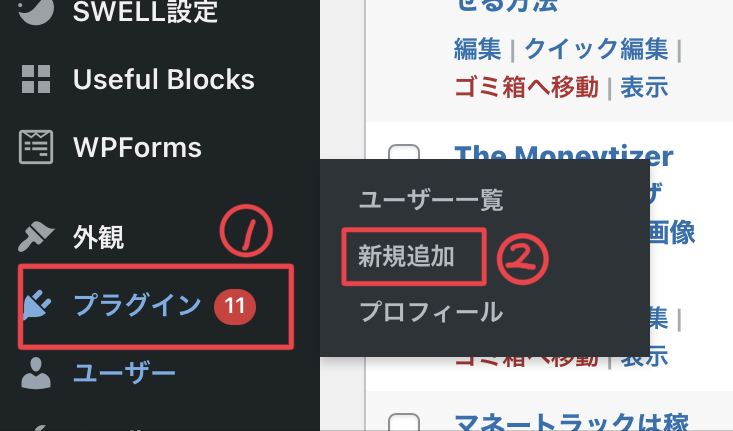
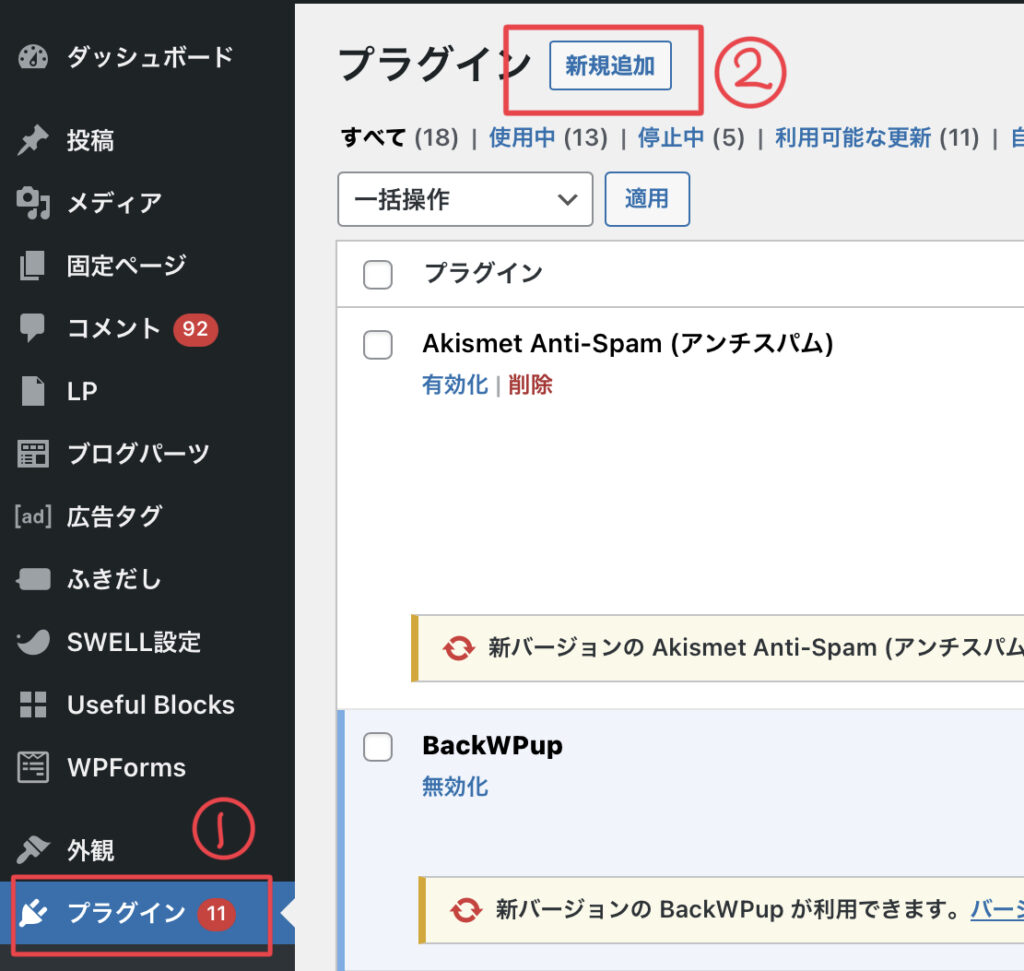
プラグイン
↓
新規追加


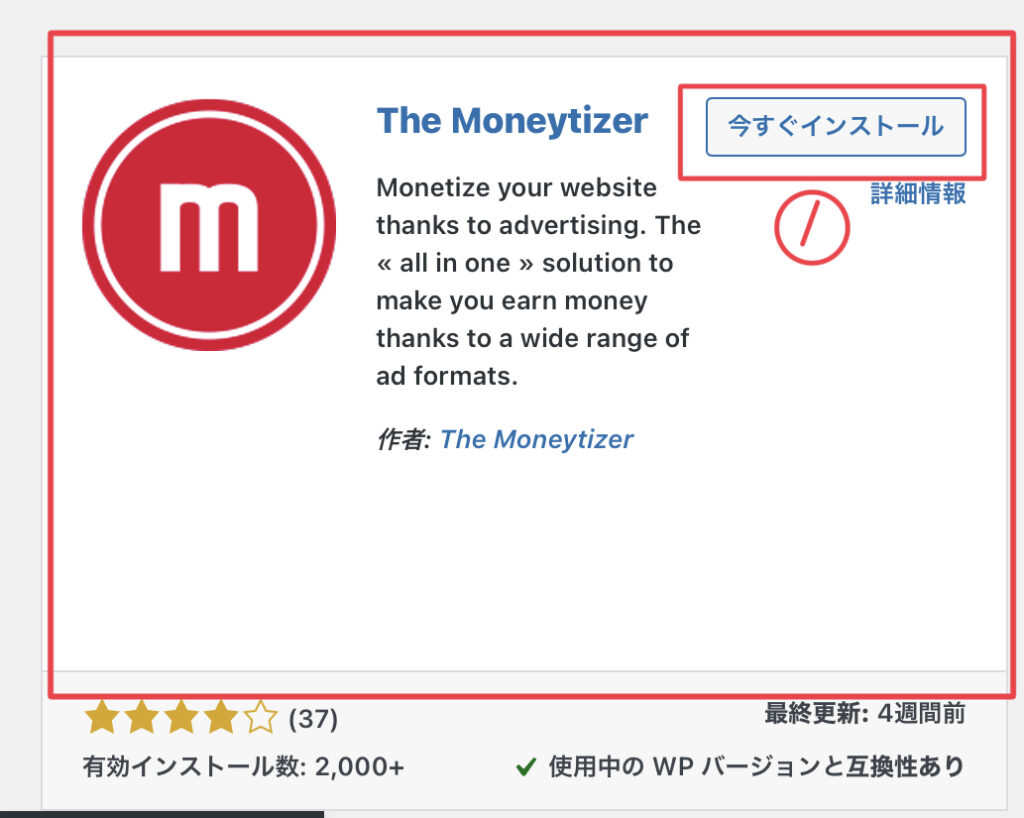
The Moneytizerと検索して今すぐインストールをクリックして、有効化をクリック

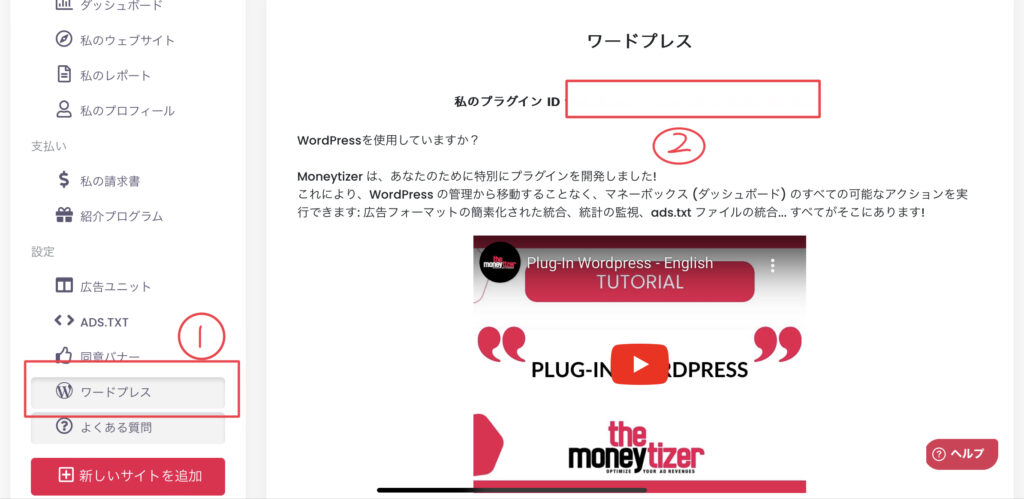
The Moneytizer(ザ・マネタイザー)に戻って
ワードプレス
↓
プラグインIDが表示されるのでコピーする

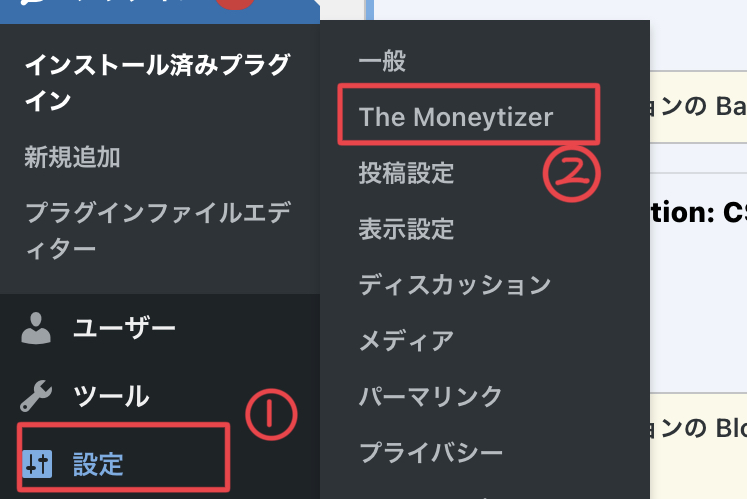
ワードプレス側に戻って設定→The Moneytizerを選択

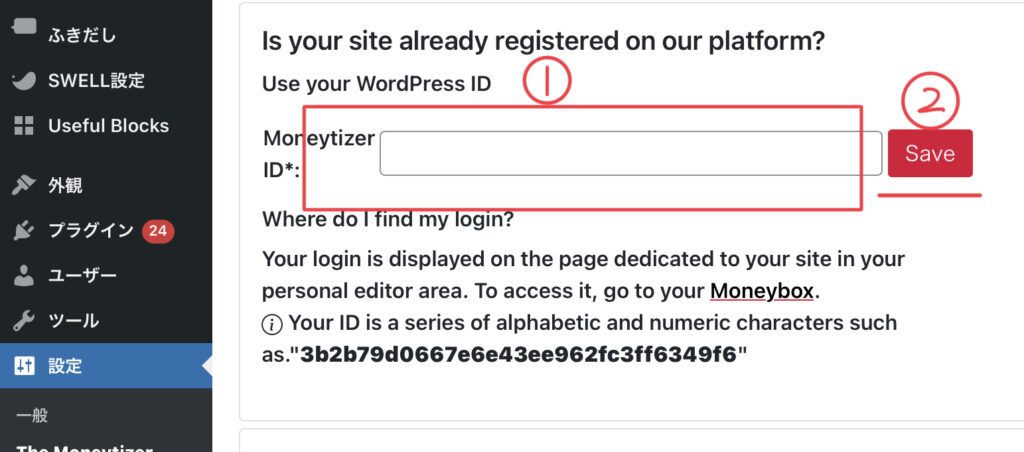
先程コピーしたIDを貼り付けて、Saveを押す
 ふみ
ふみここまで出来たら広告を貼れるようになります。
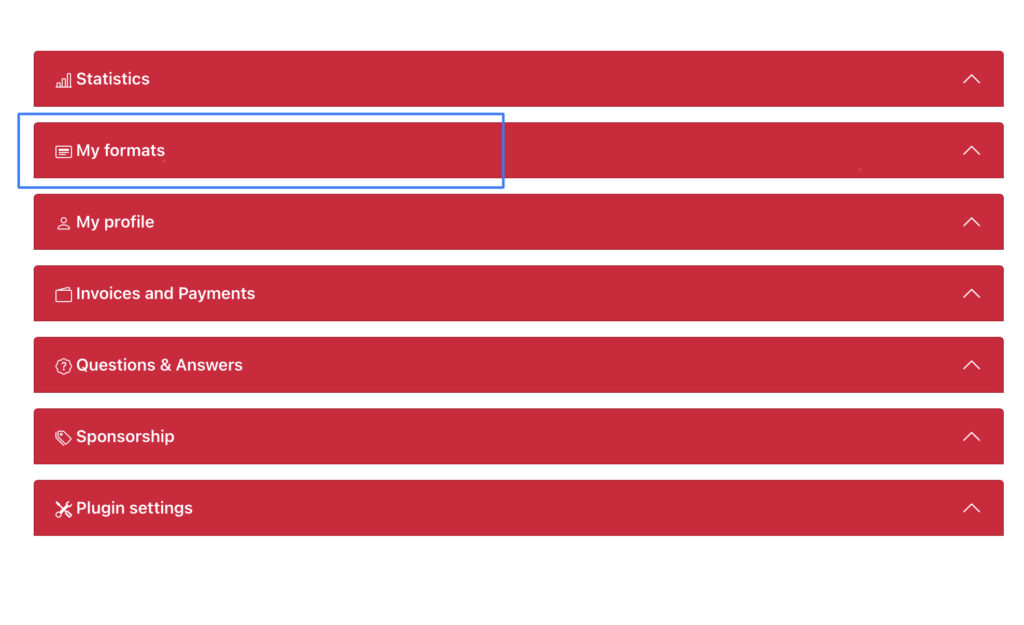
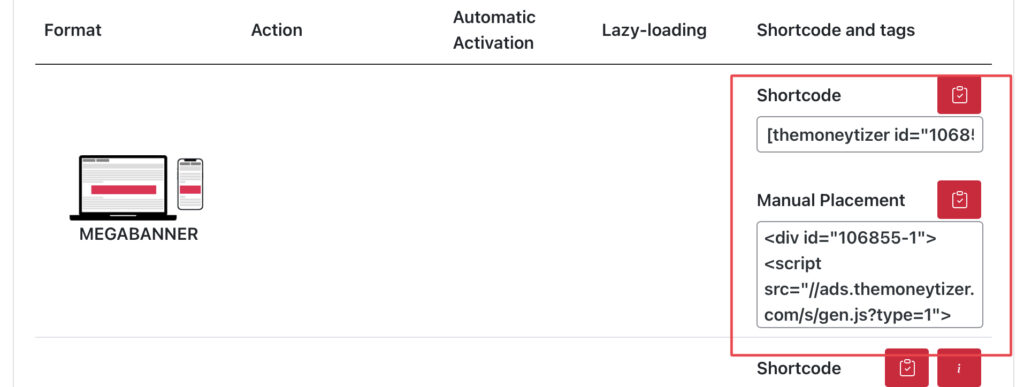
貼りたい広告を選択する
 ふみ
ふみ青枠で囲ったところを選択すると、広告を選べます。

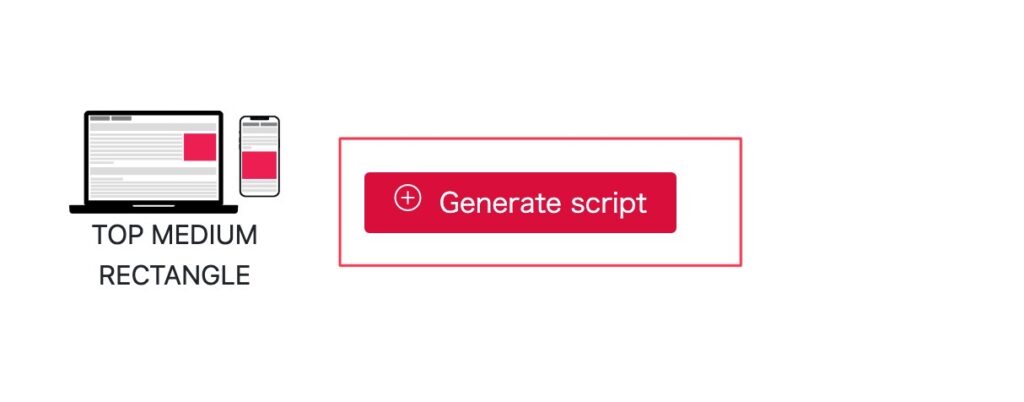
掲載したい広告を選択したら『Generate script』をクリックするとウェジットに掲載できます。

コードをコピーすればブログの好きなところに貼ることが出来ます。

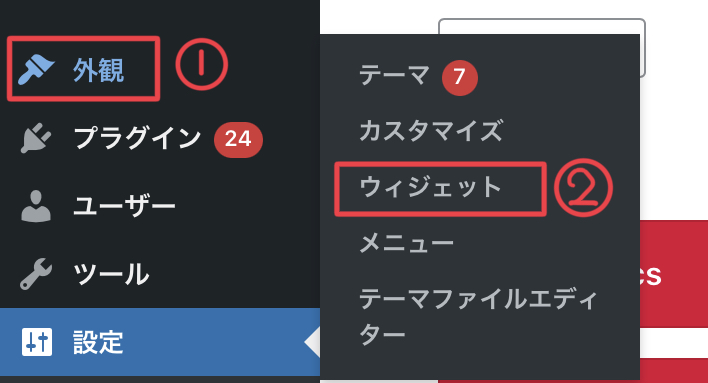
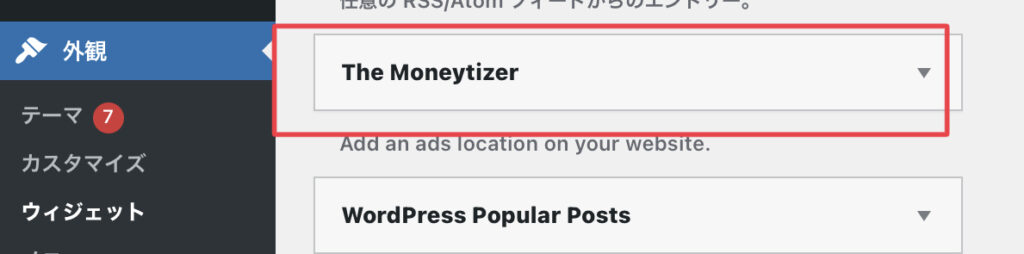
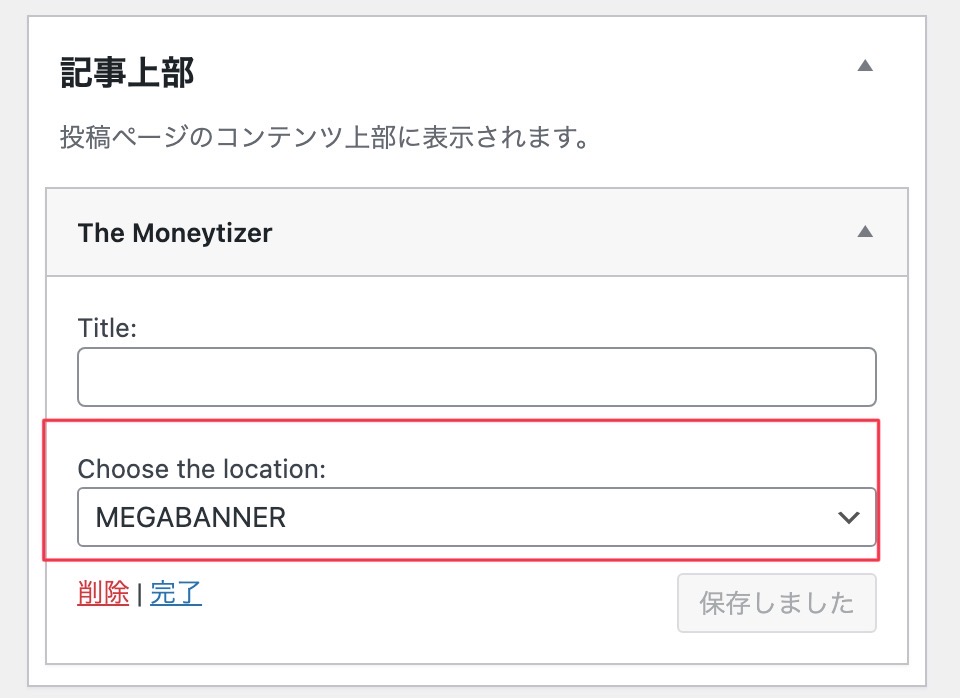
外観→ウェジット→The Moneytizer


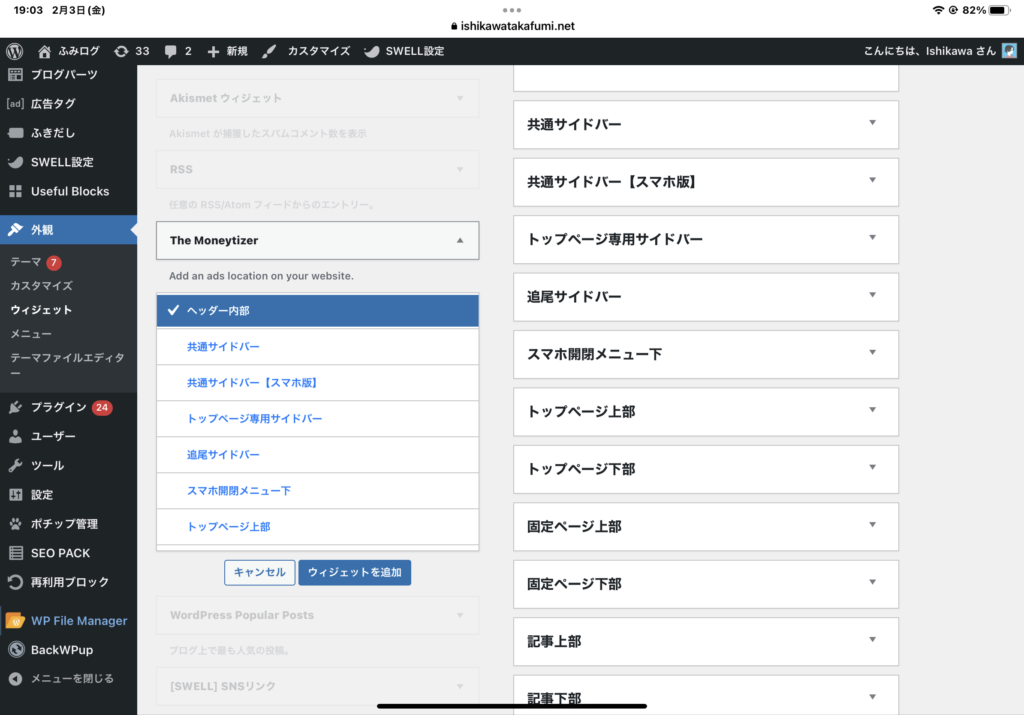
好きなウェジットの場所を選択します。

選択したウェジットを選択し、赤枠内をクリックすると広告が選べ設定できます。

以上で終了です。
 ふみ
ふみプラグインを入れると、一括で設定できるところがいいですよね。
 悩んでいる女性
悩んでいる女性あまりプラグインを入れすぎると、ブログのスピードが遅くなるので注意ですね。
The Moneytizer(ザ・マネタイザー) 広告の貼り方 まとめ
- The Moneytizer(ザ・マネタイザー)のwebサイトからコードを選んで貼り付ける
- プラグインをインストールして設定する
 ふみ
ふみ広告を貼ること自体は簡単だと思います!
アクセスが沢山ある記事に、The Moneytizer(ザ・マネタイザー)の広告を貼りましょう。
最初にも言いましたが、広告の貼りすぎは離脱してしまう原因になります。自分が読者だったらどうだろうか?と考えましょう。


